
声明:本文为UP主原创,为个人文章作品,所有内容均为个人言论,与官方无关。
那么,这次改版都有什么亮点呢?跟随UP主一起来看看吧!
(注意:新版首页才内测不久,可能有地方些后续还会改动,本文具有时效性)
PS:文章末尾附抢鲜体验方法!
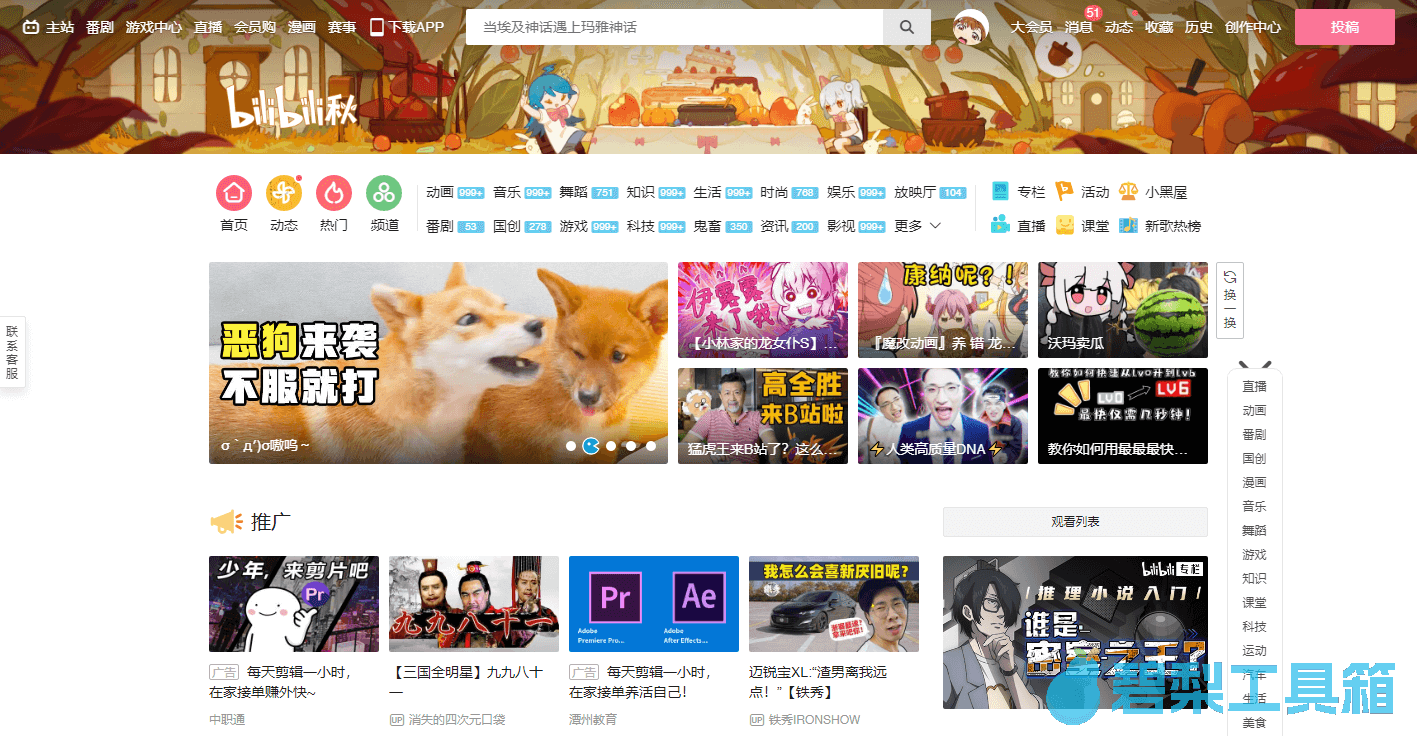
1.首先来对比一下改版前后的样子


总体上看来,新版首页增加了更多的圆角元素,圆角也都磨大了。整体上减少了icon的使用,分区导航栏页改成了大按钮、取消了分区投稿量展示,更趋向于扁平化了这难道不是iPad版本?。总的来看也很显霸气。
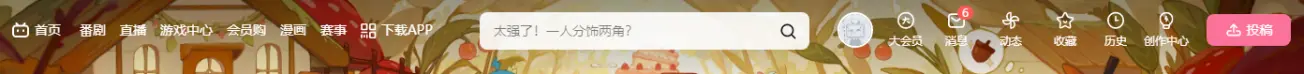
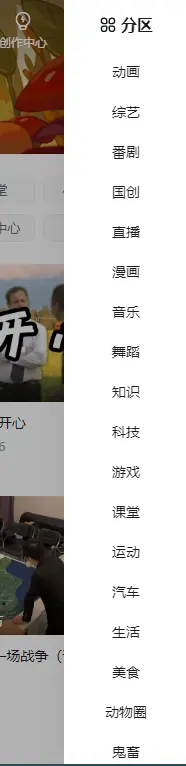
2.菜单栏和导航栏


新版首页中,搜索框右边的按钮均改为了icon+文字,这点与2019版起初时的只有icon而无文字不同。
导航栏取消了数字显示当前分区投稿总量,改成了大按钮的形式。分区子分区可以将鼠标悬停在上面显示。

另外,新版首页顶部的菜单栏是固定在窗口顶部的,当页面下滑时依然保持在浏览器窗口最上方。


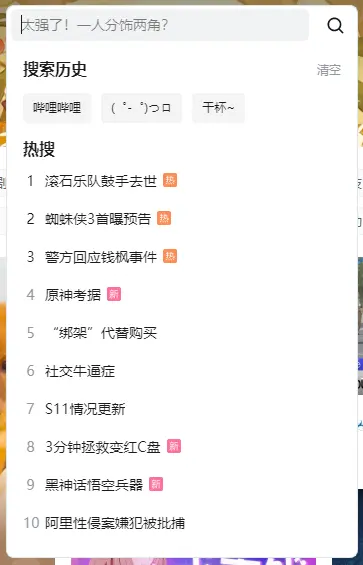
3.搜索框改版

可以看到,新版搜索框在向APP的搜索页靠齐,同时显示搜索历史和热搜。
搜索历史可以删除任意一项,也可以一键清空。


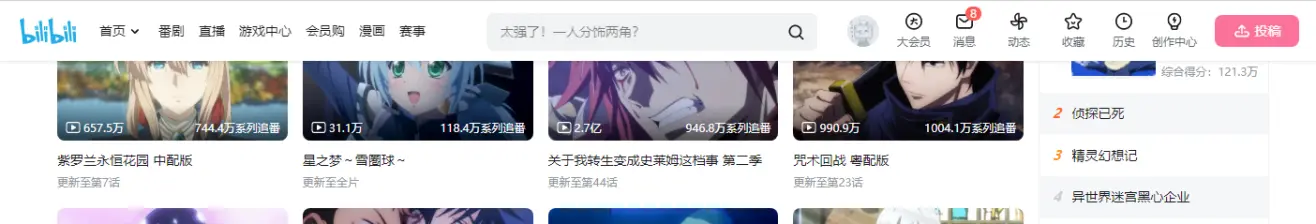
4.轮播图与推荐视频

新版轮播图比例有所变动,文字标题单独放在下了下面,也做了左右切换轮播图的按钮,而不是只能能点标题下单小圆点实现。(其实这里小圆点的动效有个小细节,等你体验来发现!)看起来霸气了不少。
首页视频推荐卡片鼠标悬停后不再是缩略图预览,而是预览视频。画质更清晰,播放更流畅,预览不再是PPT!
但可惜的是,无法通过鼠标悬停移动来控制预览的位置(旧版封面预览时鼠标悬停移动相当于拖动预览的进度条),而且也不知道当前预览的时间位置(目前看来好像是从头开始预览,因为我用预览功能看完了一整支视频……)。由于是加载视频媒体文件,鼠标悬停后会有更长的等待时间,而且一旦鼠标离开,再次悬停,就会重头开始播放预览。
同时,稿件信息直接外显(比如UP主头像和昵称、投稿时间、播放量等),一目了然,减少了不必要的交互。



5.扁平化设计、隐藏冗余内容
新版首页运用了大量扁平化设计。扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。
比如,取消各个分区板块前的图标。在之前的版本中,分区都是有图标的。


排行榜也做了简化,不过鼠标悬停在标题上仍然是可以看到稿件信息的。


这次改版也去除了右侧的分区调整常驻栏,改为了按钮换出的模式,节省了页面空间。



6.其他细节改动
-
菜单栏“动态”悬浮框,顶部“”视频“直播”“专栏”按钮改大。
-
导航栏左边取消“热门”入口。
-
底部网站信息重新排版
-
运用更多响应式设计,这个等你来亲自体验!
-
……

那么说了这么多,如何体验新版首页呢?
目前新版首页正则灰度测试中,用户有一定几率收到来着官方的邀请。使用新版的用户仍然可以在页面中找到“返回旧版”的按钮,在旧版里也可以找到回到新版的按钮。

抢鲜体验方法
在B站首页按下“F12”键打开开发者工具,进入控制台(console),复制粘贴下面的代码,回车运行后刷新首页即可。(如果第一次未生效可以重新操作一遍)
//也可以在控制台手动添加cookie:i-wanna-go-back=-1
document.cookie="i-wanna-go-back=-1"
//值为-1时为新版首页
//值设置为0时为旧版首页新版体验如何呢?欢迎把你的感受和看法发在评论区里~
感谢阅读,更多小技巧,欢迎关注UP主~

本文允许按照 CC4.0 BY- NC-ND 协议规范 转载(虽然不太可能有人转载),请注明原文地址,谢谢!

 鄂公网安备 42068302000286号
鄂公网安备 42068302000286号